Best User ‘Client Says’ Responsive Testimonials Using HTML and CSS. Create Beautifult User Testimonials Like whatBM. Without any errors and Bugs Suitable For All Devices. Even This is SEO Friendly responsive testimonials.
Step to create responsive testimonials HTML CSS
to create Responsive Testimonials Using HTML and CSS Use Below Steps.
1. Open Your Code Editor Software
After Open Your Code Editor Software Doesn’t matter which software you can choose your favorite software like VS Code, Sublime, Notepad, or any.
2. Create Index.html File
Create Index.html File Make Sure you need to attach these CDNs and CSS Link File you can use your existing CSS File. Copy the code and paste it into your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Responsive Testimonial HTML CSS</title>
<meta name="description" content="Responsive and Good UI Responsive Testimonials Using HTML and CSS: User Testimonial Like whatBM" />
<meta name="keywords" content="User Testimonial" />
<link rel="icon" type="image/x-icon" href="https://www.whatbm.com/public-img/whatbm_logo_2_png.png" />
<link type="text/css" rel="stylesheet" href="style.css" />
<link rel="canonical" href="#"/>
<!--CDN's-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js" integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N" crossorigin="anonymous"></script>
</head>
<body>
<div class="underline_heeading my-4">
<h2 class="heading_txt_scs my-1">Testimonials</h2>
</div>
<div class="user_testimonial_grand container my-2">
<div class="user_testimonial_parent">
<!-- user testimonial box 1 -->
<div class="user_testimonial_child">
<div class="testimonial_profile_top">
<div class="testimonail_name_country_pic">
<div class="testimonial_user_pic_div">
<img class="user_img_testimonial_pic img-fluid" alt="responsive user testimonial" src="https://www.whatbm.com/public-img/person_1.png"/>
</div>
<div class="user_testimonial_name_country">
<strong class="testimonail_user_name_heading">Swangi Patel</strong><br/>
<span>India</span>
</div>
</div>
<div class="user_testimonail_star_ratings">
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
</div>
</div>
<div class="testimonail_user_coment_text_div">
<p class="user_testimonail_review_or_comment_text">Wow! I can't express how satisfied I am with "whatbm's" website services. Their development expertise resulted in a stunning site perfectly tailored to my needs.</p>
</div>
</div>
<!-- user testimonial box 2 -->
<div class="user_testimonial_child">
<div class="testimonial_profile_top">
<div class="testimonail_name_country_pic">
<div class="testimonial_user_pic_div">
<img class="user_img_testimonial_pic img-fluid" alt="responsive user testimonial" src="https://www.whatbm.com/public-img/person_2.png"/>
</div>
<div class="user_testimonial_name_country">
<strong class="testimonail_user_name_heading">Kevi Yadav</strong><br/>
<span>India</span>
</div>
</div>
<div class="user_testimonail_star_ratings">
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
</div>
</div>
<div class="testimonail_user_coment_text_div">
<p class="user_testimonail_review_or_comment_text">I can't say enough good things about "whatbm"! Their website development service is top-notch, delivering a stunning site tailored to my needs. thank to whatbm.</p>
</div>
</div>
<!-- user testimonial box 3 -->
<div class="user_testimonial_child">
<div class="testimonial_profile_top">
<div class="testimonail_name_country_pic">
<div class="testimonial_user_pic_div">
<img class="user_img_testimonial_pic img-fluid" alt="responsive user testimonial" src="https://www.whatbm.com/public-img/person_3.png"/>
</div>
<div class="user_testimonial_name_country">
<strong class="testimonail_user_name_heading">Pubila Jaic</strong><br/>
<span>Germany</span>
</div>
</div>
<div class="user_testimonail_star_ratings">
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-half"></i></span>
</div>
</div>
<div class="testimonail_user_coment_text_div">
<p class="user_testimonail_review_or_comment_text">Choosing "whatbm" for my website needs was the best decision ever! Their development service created a stunning site tailored to my vision. The maintenance service ensures it stays flawless. </p>
</div>
</div>
<!-- user testimonial box 4 -->
<div class="user_testimonial_child">
<div class="testimonial_profile_top">
<div class="testimonail_name_country_pic">
<div class="testimonial_user_pic_div">
<img class="user_img_testimonial_pic img-fluid" alt="responsive user testimonial" src="https://www.whatbm.com/public-img/person_4.png"/>
</div>
<div class="user_testimonial_name_country">
<strong class="testimonail_user_name_heading">Paver K.</strong><br/>
<span>United States</span>
</div>
</div>
<div class="user_testimonail_star_ratings">
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star-fill"></i></span>
<span><i class="bi bi-star"></i></span>
</div>
</div>
<div class="testimonail_user_coment_text_div">
<p class="user_testimonail_review_or_comment_text">What sets "whatbm" apart is its exceptional website maintenance service. They take care of everything, ensuring my website stays up-to-date, secure, and running flawlessly.</p>
</div>
</div>
</div>
</div>
</body>
</html>3. Create CSS File
Create a CSS file to paste the below code or paste it into your existing CSS file.
@import url('https://fonts.googleapis.com/css2?family=Heebo&family=Poppins:wght@400;700&family=Roboto:wght@400;700&display=swap');
.underline_heeading{
width: fit-content;
position: relative;
margin: 0 auto;
}
.underline_heeading .heading_txt_scs::after{
content: "";
position: absolute;
height: 2px;
width: 100%;
left: 50%;
transform: translateX(-50%);
bottom: -5px;
background-color:#008612;
}
/* user review and testimonail */
.user_testimonial_grand{
display: flex;
justify-content: center;
align-items: center;
}
.user_testimonial_grand .user_testimonial_parent{
display: flex;
gap: 20px;
width: 100%;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child{
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
padding: 10px;
width: 48%;
}
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child .testimonial_profile_top{
display: flex;
justify-content: space-between;
align-items: center;
}
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child .testimonial_profile_top .testimonial_user_pic_div{
width: 50px;
height: 50px;
overflow: hidden;
border-radius: 50%;
margin-right: 10px;
}
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child .testimonial_profile_top .testimonial_user_pic_div img{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child .testimonial_profile_top .testimonail_name_country_pic{
display: flex;
}
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child .testimonail_user_coment_text_div{
padding-top: 15px;
}
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child .user_testimonail_star_ratings i{
color: #008612;
}
@media screen and (max-width: 990px) {
.user_testimonial_grand .user_testimonial_parent .user_testimonial_child{
width: 100%;
}
}
4. Save and Open in the browser
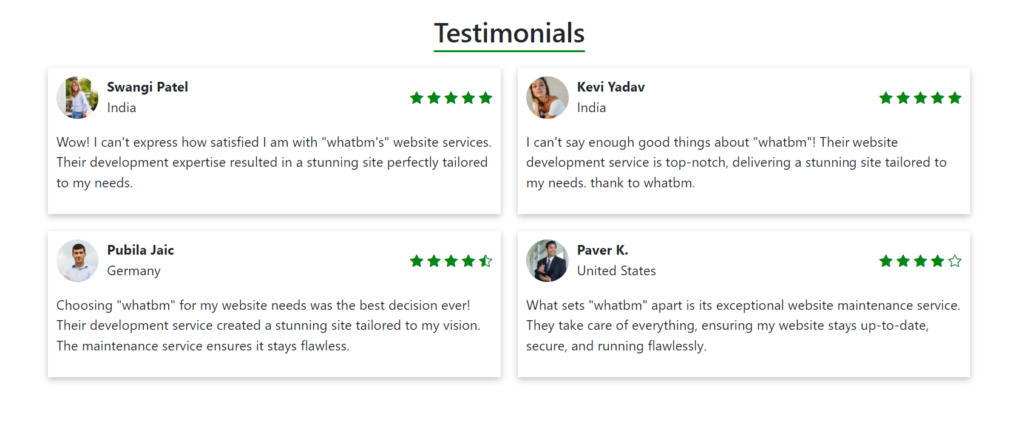
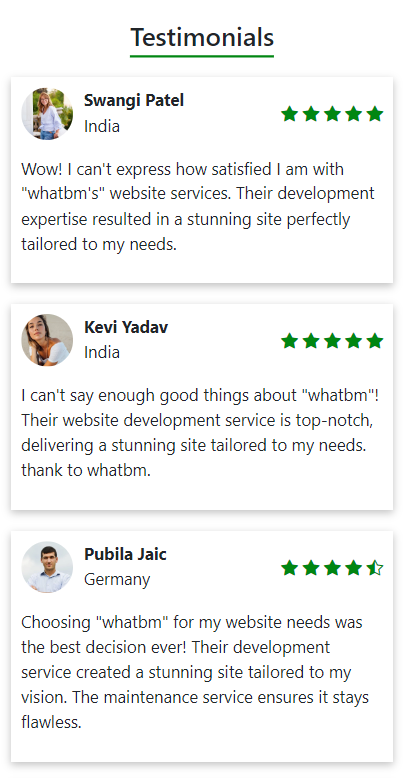
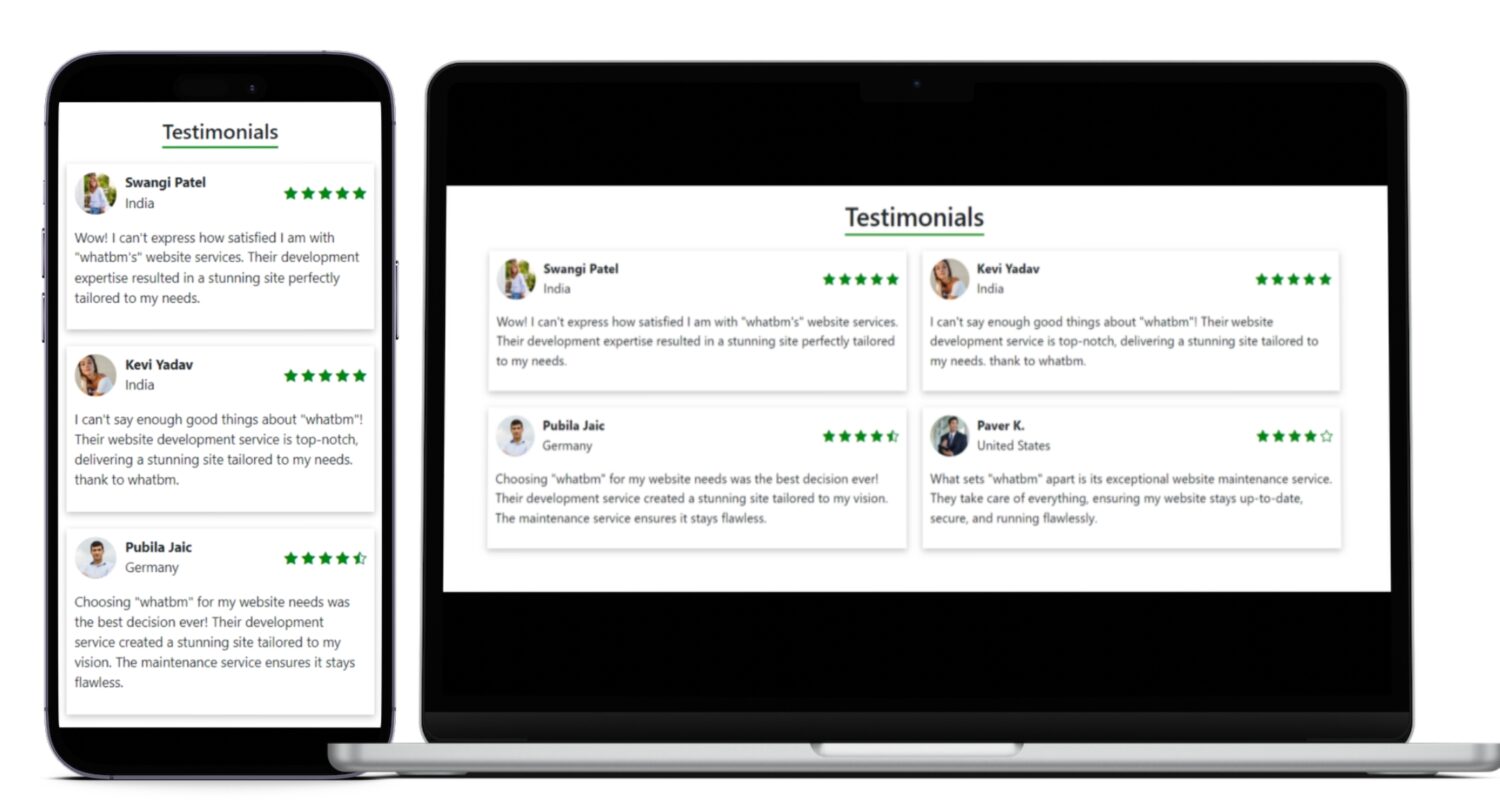
Now, Your Responsive User Testimonials is ready. Check example the Below.


FAQs
Can we use it for dynamic?
Yes, You can use it dynamically.
Is there any bootstrap requirements?
In This Responsive testimonial html css template, we have to use a little bootstrap class to margin and padding?
Is it free to use?
Yes, this is purely free.
Can you replace Profile Images?
Yes, you can replace the image and set it dynamically or as you like.
Can whatbm make it for us?
Building like this it’s considered a whatbm web development service?

One thought on “Responsive testimonial html css”
Comments are closed.